Since JointsWP added Gulp, two of the most requested features have been the integration of Browsersync and Source Maps – I’m happy to say these have been added to the newest version of JointsWP that was released today.
For those unfamiliar with these two tools, here’s a brief overview.
Browsersync
If you’re familiar with Gulp, you’re probably familiar with watch tasks – Browsersync takes watch tasks to the next level.
Whenever you make a change to any of your SCSS files, the change will automatically be injected into all of your browsers – no page reload needed! If you make a JavaScript or PHP change, the browser windows will automatically reload for you.
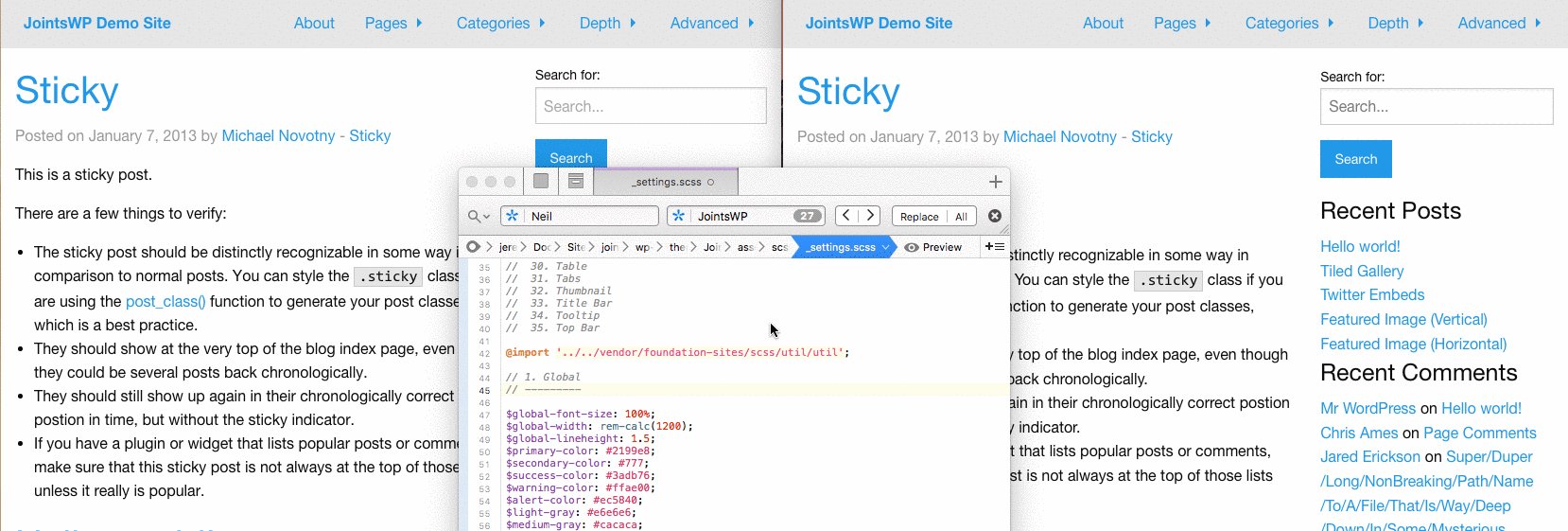
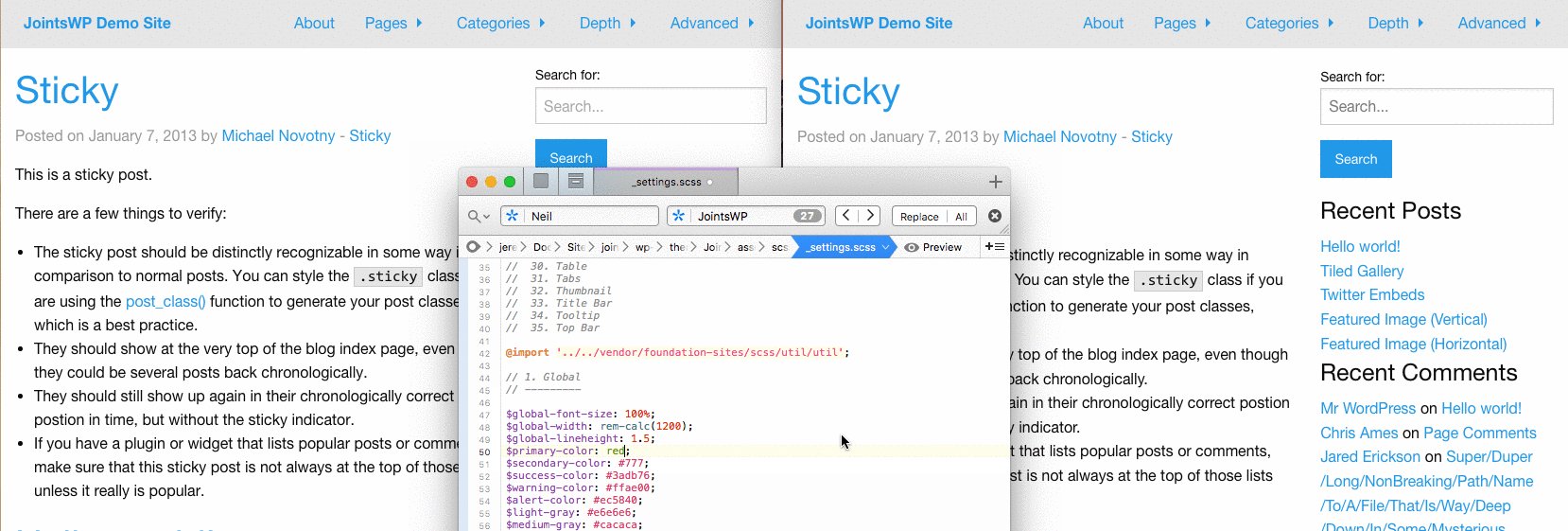
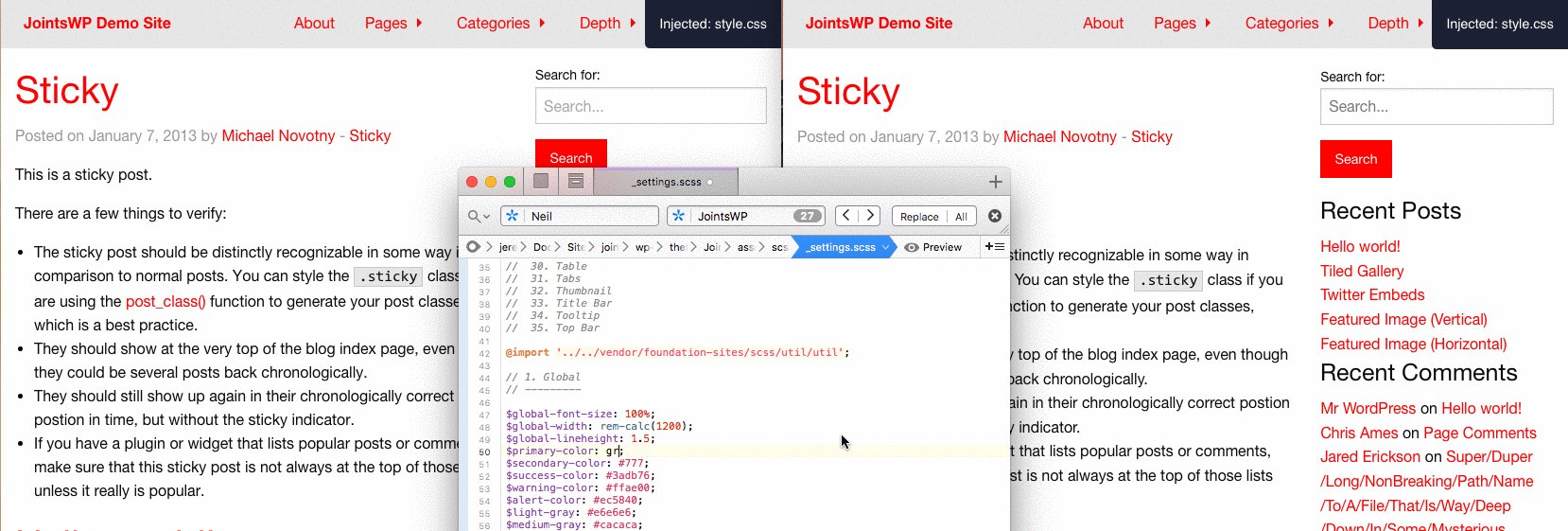
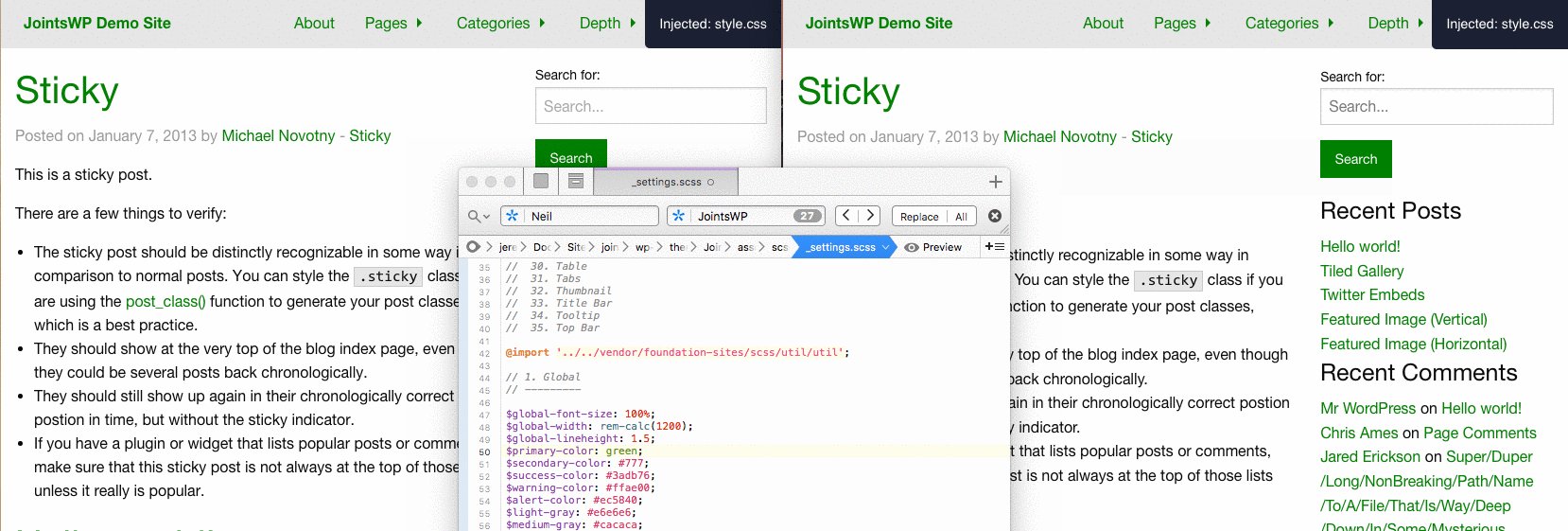
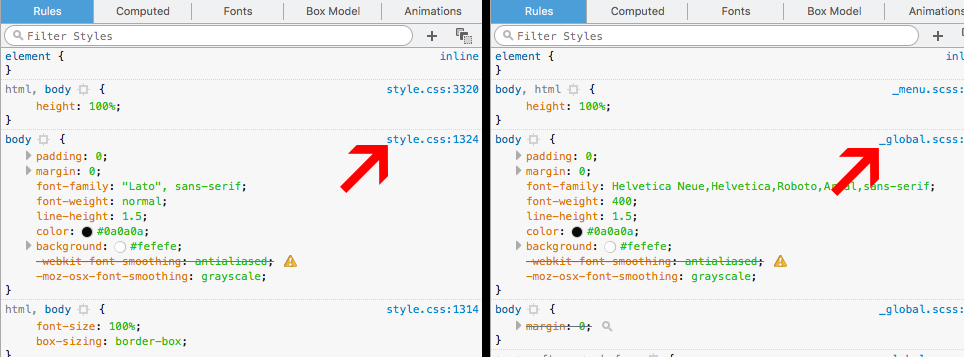
The GIF below shows a change being made to the settings.scss file, which is then compiled and automatically injected into Chrome (left) and Firefox (right).
Getting started with Browsersync is extremely easy. Simply open up your gulpefile.js and look for the Browsersync task (it’s near the bottom). Update the “proxy” URL so it matches the URL of your local development enviroment. Now run gulp browsersync from your terminal and enjoy!
Source Maps
Concatenating and minifying files is great for performance, however, it becomes a real headache when trying to debug issues as it’s no longer easy to tell which file is causing the issue – this is where Source Maps come into play. Source maps allow you to “map” your minified files back to their original, pre-minified state. So when you open up Developer Tools, instead of seeing the minified files, you will see the original source files.
Note: Source maps are only created for minified JS and CSS files. Be sure you’re enqueuing the minified files if you want to use source maps.
Questions, comments or concerns? Let’s chat in the comments.